بهینه سازی و کاهش حجم عکس قبل از آپلود آن در سایت از کارهایی است که در سئو باید انجام شود . همیشه باید قبل از آپلود عکس روی سایت metadata آن را پاک کنید زیرا اطلاعات بدرد نخوری هستند که باعث افزایش حجم میشوند و گوگل نیز به آن اهمیت نمیدهد . طبق تجریبات ما بهترین روش برای کاهش حجم عکس ها استفاده از فتوشاپ میباشد .
آموزش مرحله به مرحله

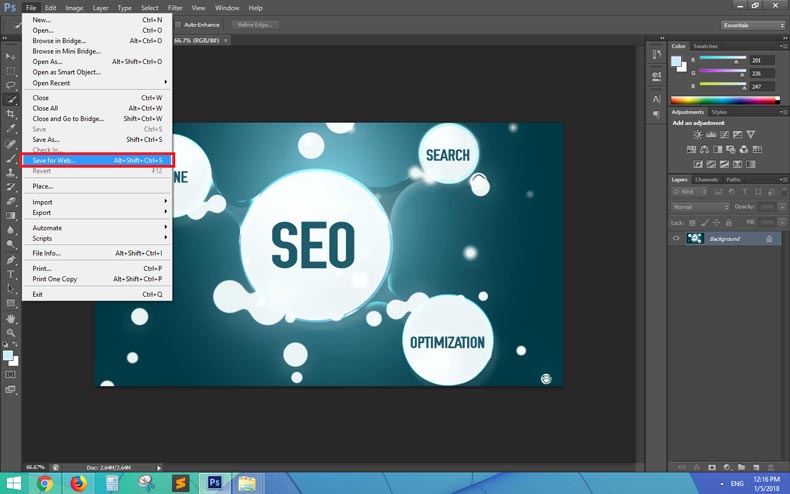
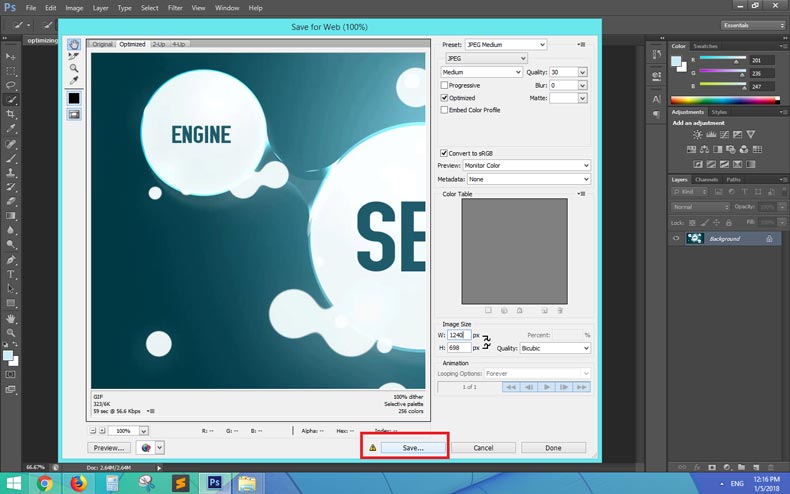
۱ – روی گزینه save for web کلیک کنید . عکس خود را داخل فتوشاپ باز کرده و از قسمت file روی save for web کلیک کنید .

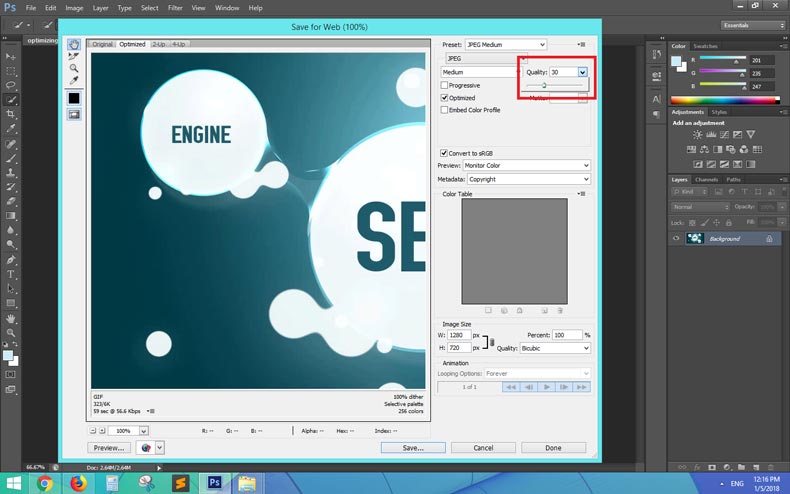
۲ – کیفیت مورد نظر خود را تعیین کنید . از گوشه سمت راست میتوانید نسبت هر کیفیتی که میخواهید عکس داشته باشد رقمی بین ۰ تا ۱۰۰ انتخاب کنید . هر چقدر عدد بیشتر باشد کیفیت عکس بیشتر و حجم آن نیز بیشتر خواهد شد .
از نظر ما انتخاب عدد بین ۳۰ تا ۵۰ مناسب میباشد . با چندبار تست کردن روی اعداد مختلف کیفیت مورد نظر خود را بدست می آورید .

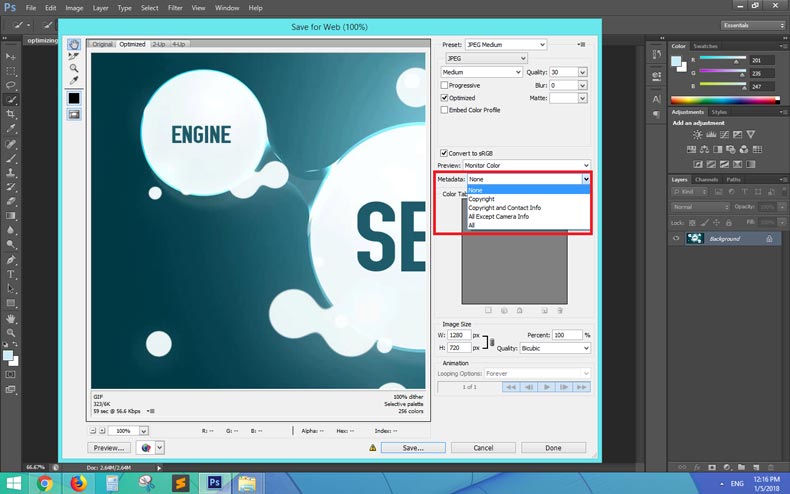
۳ – حذف کردن metadata را فراموش نکنید . metadata را روی none بگذارید تا هم حجم آن کم شود و هم اینکه اطلاعات اضافی پاک شود .

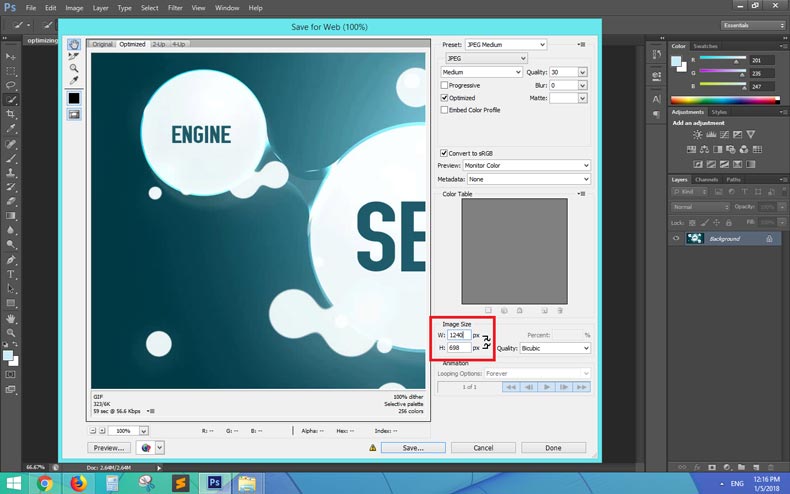
۴ – اندازه مورد نیاز خود را انتخاب کنید . روی آیکون زنجیر کلیک کنید تا بتوانید اندازه مورد نیاز خود را تنظیم کنید . این اندازه به قالب سایت شما بستگی دارد اما اصولا بیشتر از ۶۹۸*۱۲۴۰ لازم نمیباشد .

۵ – عکس خود را ذخیره کنید . روی گزینه save کلیک کنید و عکس را ذخیره کنید .
بعد از انجام اینکار عکس مورد نظر شما حجمش بسیار کاهش پیدا کرده است و آماده آپلود در وب سایت میباشد . اگر از وردپرس استفاده میکنید پیشنهاد میشود افزونه wp smush را نصب کنید و بعد از بارگزاری عکس های بهینه شده یک بار دیگر با این پلاگین به صورت ۱۰۰% عکس های خود را بهینه سازی بفرمایید . با استفاده از این افزونه همچنین عکس های بندانگشتی شما نیز بهینه میشود که در سئو سایت تاثیر دارد .






ممنون از اموزش خوبتون
عالی بود